Bidirectional UI Design
Summary
Project Concept and Goal
The Arabic language is read from right-to-left so any UI that uses it should be mirrored. The trick is to know which elements should and should not be mirrored. This is known as bidirectional web design.
The goal of this project was to use the techniques of bidirectional web design and cultural awareness to re-design a website for Arabic speaking audiences.
My Role
This was a solo project. My roles included:
- Forming a partnership with a client
- Teaching myself how UI's can be converted from English into Arabic not only through translation but also design
- Recruiting a translator
- Creating wireframes using Sketch and high-fidelity mock-ups using Illustrator and Photoshop.
Client
Muslim Social Services (MSS) is an organization within a Canadian town called Kitchener, which is an active area for the resettlement of Syrian refugees. MSS has been a supporter of those refugees but has not had the resources to create an Arabic version of its existing website yet. It could immensely benefit from one since more than 1,000 Syrian refugees have settled into Kitchener since 2015, most of which are not fluent in English.
timeline
Nov - Dec 2016
Tools
Photoshop, Illustrator, Sketch
Process
CASE STUDIES & Creating a Design Guide
I did secondary research on three bidirectional websites of major companies and news outlets. Afterwards I created a design guide for bidirectional design that a designer and developer could use as reference. Highlights from my guide are below:
Creating a TRANSLATION GUIDE
In collaboration with my translator, I created a translation guide so that I, as a designer, could understand how the text would expand or shrink in length and size from the original website. A sample is shown below.
UNDERSTANDING TOOLS TO SUPPORT PROTOTYPING IN ARABIC
The capacity of software tools can make all the difference when prototyping in Arabic. My web designs were created with Adobe Illustrator CC. However, the version of my software could not support Arabic text. Every time I copy and pasted from the translation guide, the text would turn out backwards, i.e. the incorrect version as the photo below displays.
Through trial and error, I discovered the key steps to support Arabic within Adobe:
- Choose a Google Font that supports the code points and glyphs of Arabic. I chose “Amiri”.
- Download the MENA (Middle East and North African languages) edition of Adobe CC, which supports Character and Paragraph styles necessary for Arabic script such as fonts, digits, diacritic(s) positioning, right-to-left positioning and line composition.
CULTURALLY NEUTRAL ICONS
I needed to create an icon that clearly indicated the option to switch between English and Arabic. I avoided choosing a country flag to indicate language because confusion would arise since many different countries have Arabic as their official language, alongside additional languages, e.g. Israel’s official languages are Arabic and Hebrew.
My first two designs are an attempt to display the rotation between the first letter of the English and Arabic Alphabet, which is the letter “A”.
First Version
Second Version: Re-designed with fewer lines
However, the letter for “A” in Arabic looks too much like the letter “I” in English so a third iteration was made (see below) for the prototype. If the page was in Arabic, the English language option would be displayed. If the website was in English, the Arabic language option would be displayed.
Final Version: Paired a culturally neutral globe icon with the langauge option
Final Designs
Original WEBPAGES
Homepage
Contact Page
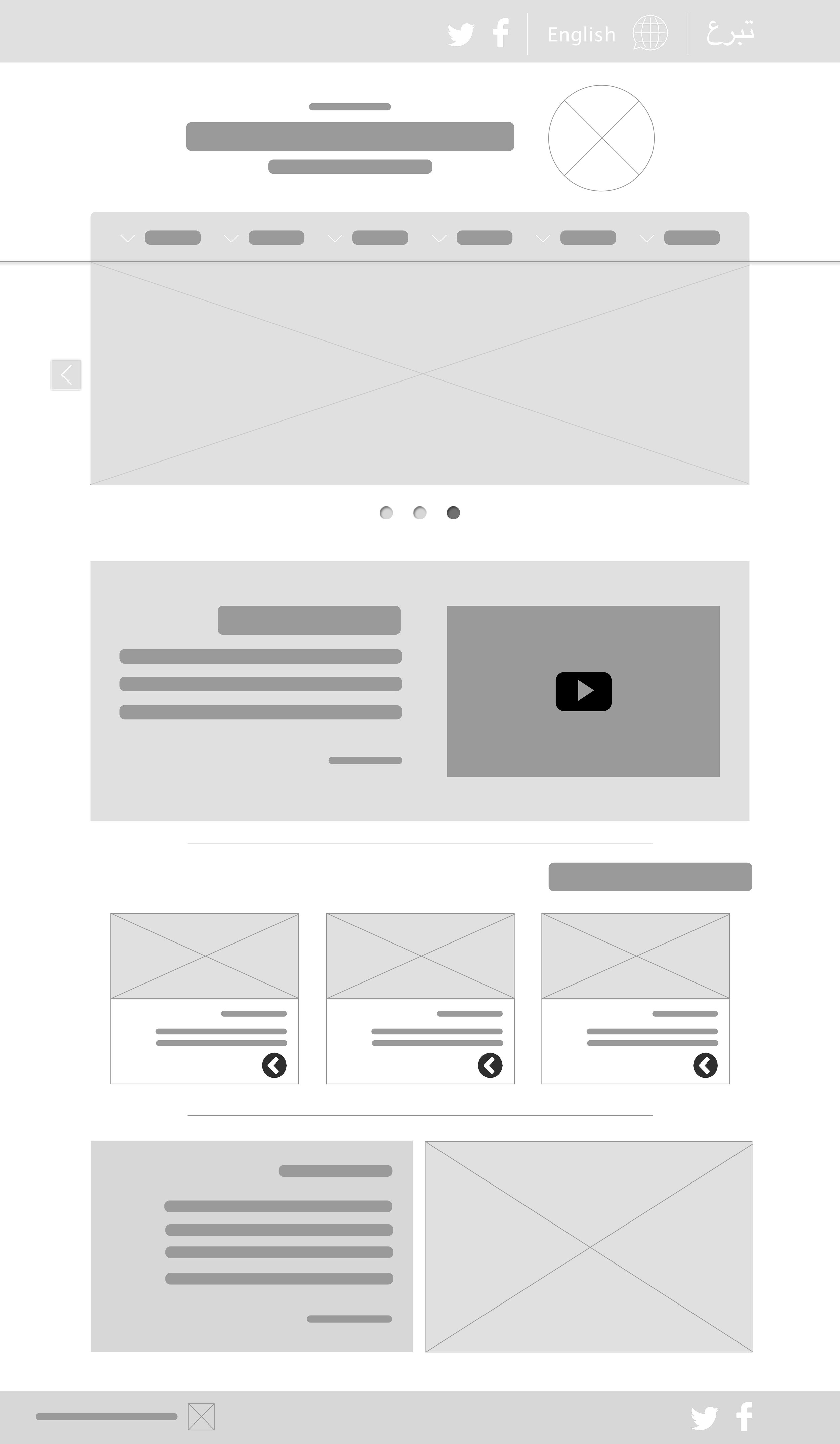
WIREFRAMES
- Tool: Sketch
- Purpose: Mirroring navigation tools and page layout
Homepage
Contact Page
High Fidelity Prototypes
Homepage
Contact Page
Further Iterations
Test the website with its stakeholders, which are the Syrian refugee families. This would allow me to test not only the ‘look and feel’ of the bidirectional design, but also what information would be the most important to displayed on the Homepage and Contact Us page.
My methodology would start out using field studies, which would help to uncover the type of context Syrian users have when looking at the website. For example, is it on their phones? the local library? Throughout this process, it’s important I don’t assume that the needs and experiences of all users are the same. I would need to portray a lot of empathy in order to understand the varying contexts of how they might interact with the MSS website and what they need.
Reflections
This was a very meaningful start to my career as a UX researcher and cultural investigator. I had 2 significant take-aways:
- The importance of how tools can shape the boundaries of your prototypes. If it wasn’t for the MENA version of Adobe CC, I would have had to choose a different design tool or sacrifice my translation quality.
- I gained the motivation to learn new tools and put in the extra hours when I knew my work would have a meaningful impact for users.